■PCとモバイルで違うアドセンス広告を表示させる
下のコードをfunctions.phpに追加します。
これでショートコード「adSense」を記事内に記述する事で表示できます。
※「」→[]に変更してください。
function showResponsiveAdSense() {
if (wp_is_mobile()) {
$adTags = <<< EOD
// ここにスマホ用 AdSenseコード
EOD
;
} else {
$adTags = <<< EOD
// ここにPC用 AdSenseコード
EOD
;
}
return $adTags;
}
add_shortcode('adSense', 'showResponsiveAdSense');
■PC用の表示にはダブルレクタングルを!
下のタグを上のPC用AdSenseコードに入力します。
これでモバイル表示ではアドセンス1個、PC表示ではアドセンス2個が表示できます。
<p style=”font-size:5pt; color:#999999″><center>スポンサードリンク</center></p> <table cellspacing="15"> <table> <tr> <td>アドセンスコード左側</td> <td>アドセンスコード右側</td> </tr> </table>
■ショートコードをクイックタグに追加

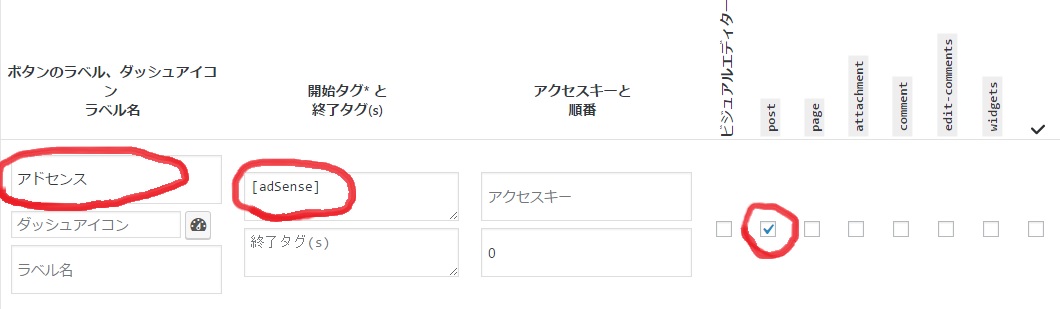
プラグインの追加でAddQuicktagをインストール&有効化します。
・設定→AddQuicktag
「ボタン名」「開始タグ」を入力。「post」にチェック
※終了タグは書かなくても大丈夫です。

やっと完成しました!(‘ω’)ノ
これでアドセンスコードのコピペ作業から解放されます。
↓成功するとこんな感じで表示されます。↓